大浜先生の「付録A422テーマ作成」の(2)から(11)を行った。
(2)サムネイル画像(screenshot.png)の作成「やぎ:7月4日小川の日記」
(3)テーマ用フォルダの作成と必要ファイルのコピー
(4)(style.css)の作成:Theme Nama他4行のコピー
(5)(functions.php)の作成:今回は空ファイル
(6)(header.php)の作成:共通ページ:絶対パス:<?php wp head(); ?>
(7)(footer.php)の作成:共通ページ:絶対パス:<?php wp footer(); ?>
(8)(index.php)トップページの作成:絶対パス
(9)(page-jirou.php)固定ページの作成:絶対パス
(10)作成したファイル群を(theme-sample.zip)にする。
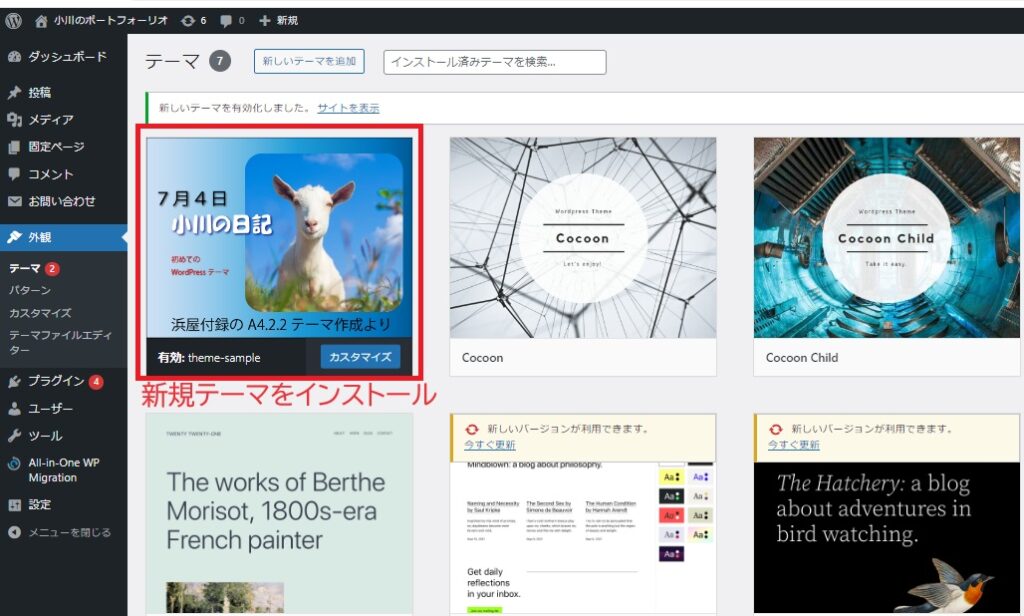
(11)WordPress ダッシュボードでテーマのインストールと有効化
新規テーマが有効化されているのを確認。後、元のテーマに戻す有効化。
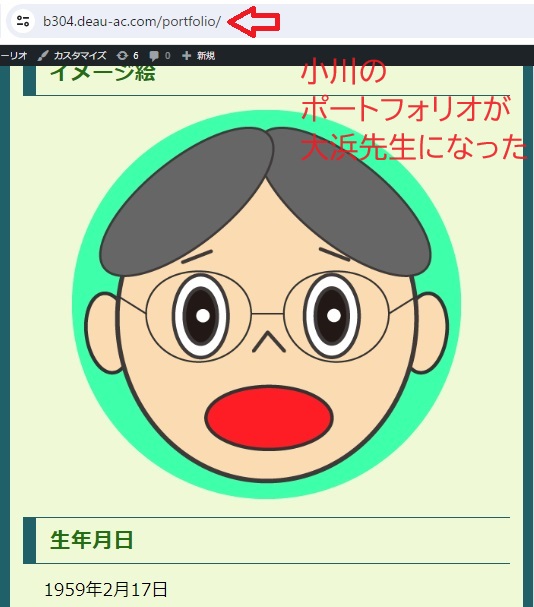
画像は.Png。<?php wp footer(); ?>は上部ツールバー。




コメントを残す