大浜先生の付録A4.3 「シンプルオリジナルテーマ作成」を行った。
表紙画面は自作した。


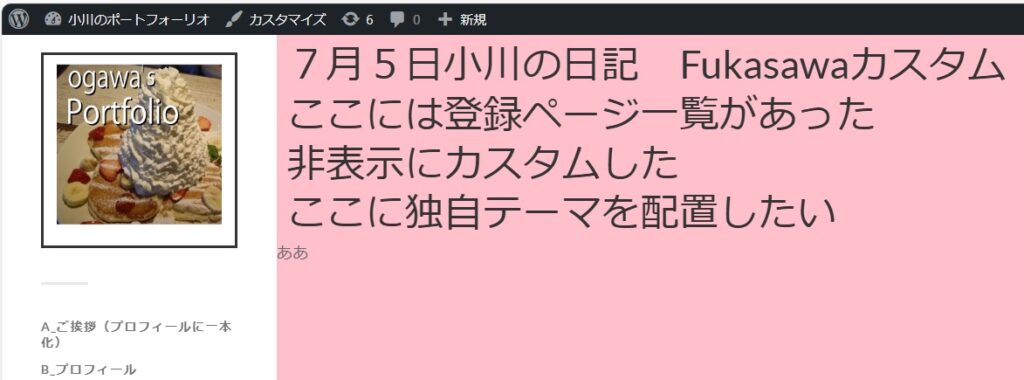
Fukasawaのカスタマイズを行った。「子テーマを作ろう」
色が化けたり、画像が無効だったりで、問題多し。(翌朝直した)



A4.5 テーマのカスタマイズに関して、
WPのカスタマイズには、
(1)テーマが提供するカスタマイズ機能
テーマの提供サイトおよびテーマのカスタマイズ解説サイトなどを参照する。
(2)プラグインを利用したカスタマイズ
検索サイトで「wordpress プラグイン <カスタマイズ内容>」などと検索する。
(3)追加 CSS を利用したカスタマイズ
(3)-(a) 既存のパーツのカスタマイズ(追加 CSS 設定)
- カスタマイズ対象ページを表示してます。
- Chrome の検証ツールを使ってカスタマイズ箇所の特定しプロパティの追加・変更を行います。
- 検証ツールでカスタマイズ内容が決定したら対象 CSS をクリップボードにコピーします。
- ダッシュボードにログインして追加 CSS 画面(外観 → カスタマイズ → 追加 CSS)を開きます。
- 追加 CSS 部分に対象 CSS をクリップボードからペーストして公開を行います。
- カスタマイズ対象ページを表示して追加 CSS が有効になっていることを確認します。
(3)-(b) 投稿、固定ページパーツのスタイル設定(追加 CSS 設定)
- ダッシュボードにいログインします。
- 投稿、固定ページ作成画面でスタイルを設定するパーツのブロックプロパティの下部にある追加 CSS クラス(ブロック → 高度な設定 → 追加 CSS クラス)にクラス名を設定して公開します。
- 追加 CSS 画面(外観 → カスタマイズ → 追加 CSS)を開きます。
- 追加 CSS 部分に投稿、固定ページ作成画面で設定したクラス名を使用して CSS を記述して公開を行います。
- 対象ページを表示して追加 CSS が有効になっていることを確認します。
A4.6 子テーマの作成
詳細はA4.6参照。親テーマは作成者が変更すると、カスタマイズが無効になる。
よって子テーマでカスタマイズする事。
①親テーマの提供サイトからテーマファイルをダウンロード
②カスタマイズする部分を特定
③(style.css)の作成、(functions.php)の作成
④変更を行うテンプレートファイルを親テーマから取得して必要部分を修正。
⑤テーマファイル(zip ファイル)の作成
⑥WordPress のダッシュボードにログインして親テーマ(fukasawa)と作成した子テーマ(fukasawa-child.zip)のインストールします。 テーマの有効化は、子テーマ(fukasawa-child)を有効化します。
反省点
昨日と本日のZOOM授業で、WPテーマの仕組みを勉強した。
概要は理解したが、実行には知識不足。
テーマによっては個別のカスタマイズ画面が用意されているので、
カスタマイズ画面(外観 → カスタマイズ)で実施するのが現実的な対応。
コメントを残す