本ページは 私が訓練校で作成した
作品一覧です。

・ピクトグラム
・アクセスMAP と ロゴ
・名刺 と ダイレクトメール
・バナー と サムネイル
・ランディング ページ(1)
・ランディング ページ(2)
illustrator 作品
illustrator 作品
illustrator 作品
photoshop 作品
THML/CSS/JavaScript/Ps
WordPress
WEBデザイナー養成科 受講内容

DEAUアカデミー(訓練校)の
WEBデザイナー養成科 のカリキュラム
1月: オリエンテーション/基礎知識
2月: WordPress/Photoshop/illustrator
3月: DM/地図/名刺/ロゴ/ピクトグラム
4月: バナー/HTML/CSS/ワイヤフレーム
5月: LP/RWD/Xd/Dw/カンプ/FTP
6月: PHP/JavaScript/Webマーケティング
7月: CMS/サーバー/SEO/AIとITの進歩
DEAUアカデミー(訓練校)の
WEBデザイナー養成科 のカリキュラムの
詳細へのリンク先
作品集一覧
ピクトグラム(イラストレーター作品)

練習作品(1)
イラストレーターの操作に慣れるための
練習作品。
Youtubeの動画を参考に作成した。
何度も繰り返し練習して、
1作品を10分~20分程度で完了した。
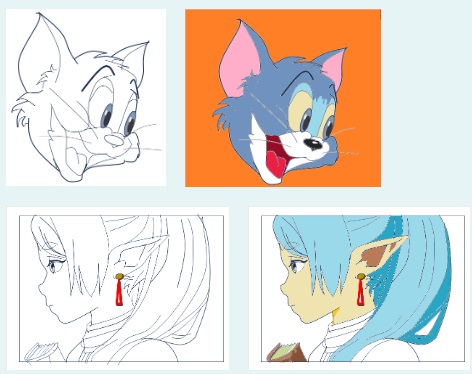
練習作品(2)
イラストレーターの
曲線と着色に慣れるための練習作品。
作成時間:各々 3時間
曲線の多い
有名なアニメキャラクターの絵を
模写練習した。


ピクトグラム(3)
浅草の風景・風俗をモチーフにした。
イラストレーターでの作成時間は
1枚毎1日程度(合計36時間)。
苦労した点
・雷門の文字をパスに変換して図案化。
・人力車の黒色部分の配色のバランス。
・神輿のしめ縄の曲線。
・着物の帯の横幅のバランス。
・熊手の鶴の後ろの「大入り袋」の
レイヤーの重ね合わせ配置の工夫。
・花火の火球を少しだけ歪める事。
ピクトグラム(4)
フリー画像を利用して、漫画チックに連続性のある作品「ハンカチ さよなら 少女」を作成。
作成時間:18時間
良かった点:完成間際に「断髪」のアイディアを加えて事で、コミカルに完了した。

アクセス MAP と ロゴ(イラストレーター作品)
アクセス MAP
両国と、亀戸駅のアクセス地図を作成した。
苦労した点:鉄道線路の作成で、アピアランスを重ねる事を、理解するのに時間がかかった。
両国駅→みこし寿司
作成時間:4時間
亀戸駅→梅屋敷会場
作成時間:3時間


ロ ゴ
ロゴは、街中や雑誌の広告をヒントにして、思いつくままに作成した。
反省点:ロゴ作成のコツが掴めておらず、作品の完成度が低い。
思い出:下段左の「谷中」「田町」「OGW」は、電車の中でノートにアイデアを描いた事。
下段中:Youtube動画を参考にしてPhotoshopで作成した。






名刺 と ダイレクトメール
(イラストレーター作品)
名 刺
名刺作成:「みこし寿司」「ぱんだ食堂」「人力車」の名刺作成
作成時間:各々1時間(イラストはピクトグラムとロゴの作品を流用した)
苦労した点:良いフォントの選び方で、フォントの種類が多くて困惑した。

ダイレクト メール
ダイレクトメール作成:「ぱんだ食堂」の点心半額フェアのDM作成
作成時間:18時間(アクセスマップは過去作品を流用)
コンセプト:地域の新規顧客に来店していただき、リピーターを育成する事
苦労した点:茶色と赤色と青色のカラーバランス
良かった点:画像は全て生成AIで作成した為、写真素材が簡単に準備できた事


バナー と サムネイル(フォトショップ作品)
バナー(縦横比の変形デザイン)
WEB英会話教室のバナーを作成し、様々な広告枠に対応するため、縦横比を組み替えた。

模写バナー
1作品あたりの作成時間の効率化を目的にして、模写バナー10作品を作成した。
目標時間は1時間であったが、これは未達成で、実際の作成時間は2時間程度であった。










サムネイル
サムネイルの作成は、バナーとほぼ同じ手順であるが、ECサイトの独自ルールに配慮が必要。
苦労した点:ルールにより文字の面積比を大きくできないので、文字ぐみに工夫が必要であった。
作成時間:各々2時間(炭火焼セットは生成AIで画像を作成)



その他自習作品(スライド)
レイヤー、マスク、グラデーション、配色、生成AIの訓練として自習作成しました。
座学の抜粋(WEB基礎知識カリキュラム)
DEAUアカデミーWEBデザイン養成科では
作品制作実習だけでなく、
WEBデザインに関する様々な基礎知識のカリキュラムを受講しました。
その中で、印象深かった内容を3件抜粋し、
下記に「訓練日記」へのリンク先ボタンを掲載した。
7月13日の訓練日記
AIとの向き合い方
AIの進化
7月12日の訓練日記
WEBマーケティングの
分類と歴史・SEOツール
7月11日の訓練日記
SEOと
デザイントレンド
ランディングページ(2作品)
「HTML版」と「WordPress版」
ランディングページ
①「On line 英会話教室」(HTMLで作成)
②「Sotec音楽教室」(WordPressで作成)
のリンク(下記2件)を掲載します。
「On line 英会話教室」(HTMLで作成)
「Sotec音楽教室」(WordPressで作成)
①「オンライン英会話教室」企画とコーディング
英会話教室 企画概要(5月16日訓練日記)
英会話教室 HTML・CSS・JavaScripyコード
②「ソーテック音楽教室」の企画概要
作品名称:「Sotec音楽教室」(WordPress版)
作成時間:9時間
作成形式:WordPressテーマ Twenty-Tewenty-Three
参考書籍:書店で購入「日本のビジネス書籍出版社 ソーテック社」の「WordPewss入門教室x6」
作成手順:参考書「WordPewss入門教室x6」の内容を愚直に実行 素材は参考書付録素材を使用
コンテンツの特徴・内容:
・大人から子供まで幅広い方々の為の音楽教室
・マンツーマンで丁寧なレッスンを受けられます
・「ピアノ」「フルート」「バイオリン」の楽器ごとに初級・中級・上級のクラス別指導
・教室見学・無料体験が可能
・年会費・月会費はなく、授業1回ごとの授業料お支払い方式
・定期演奏会で成果を発表できる
・入会金50%OFFキャンペーン中
良かった点:コーディング作業がなく、短時間で効率よく作成できた。
苦労した点:合計12ページのリンク構造と、ページ構成の組み立ての設定操作。

最後の行です。








